In een steeds competitievere online wereld is het van groot belang dat je iedere seconde aandacht die jij van jouw bezoekers krijgt zo optimaal mogelijk gebruikt. Het is dan ook met de seconde belangrijker om de gebruikerservaring op jouw website zo soepel mogelijk in orde te hebben.
Een van de belangrijkste aspecten hierbij is Largest Contentful Paint (LCP). In dit artikel duiken we dieper in de wereld van LCP en ontdekken we waarom het optimaliseren ervan cruciaal is voor het succes van jouw online aanwezigheid.
Waarom is LCP belangrijk voor mijn website?
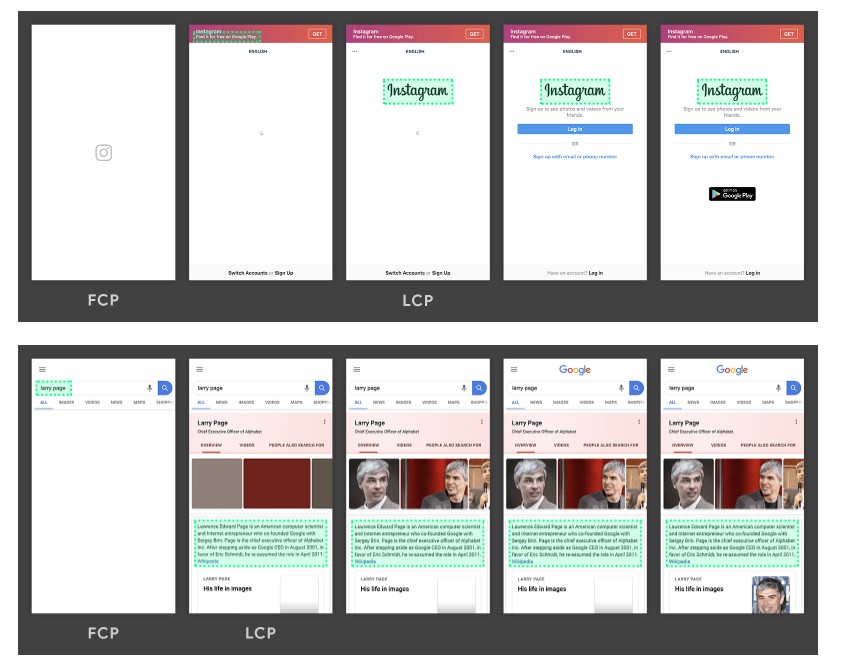
LCP staat voor Largest Contentful Paint, een metriek die de laadtijd meet van het grootste zichtbare element op een webpagina. Het gaat niet alleen om cijfers op een scherm; het heeft namelijk grote invloed op de ervaring van je bezoekers. Google geeft een goede LCP score af als het grootste element op jouw website binnen 2,5 seconden laadt.
Een snelle LCP vertaalt zich naar een positieve gebruikerservaring, terwijl een trage LCP frustratie en mogelijk verlies van bezoekers kan veroorzaken. De laadtijd van de grootste content op je pagina bepaalt hoe gebruikers jouw site waarnemen. Het optimaliseren van LCP is de sleutel tot het behouden van de aandacht van je publiek, en dus het vergroten van de kans op een wederkerende interactie tussen jouw klant en jouw organisatie.

Wat kun je doen om jouw LCP zo snel mogelijk te maken?
Uiteraard zijn er genoeg dingen die je kan doen om te zorgen dat jouw LCP zo snel mogelijk is. Meestal heb je er gelukkig ook niet eens technische kennis bij nodig om al een aanzienlijk verschil te maken! Voor het optimaliseren van jouw LCP is het belangrijk om te letten op:
- Afbeeldingsgrootte: Grote afbeeldingen vergen meer tijd om te laden. Door afbeeldingen te optimaliseren en te comprimeren, verminder je de laadtijd en verbeter je de LCP.
- Server Response: De snelheid waarmee de server reageert op een verzoek van de browser heeft directe invloed op de LCP. Een snelle server response is cruciaal voor een efficiënte laadtijd.
- De efficiëntie van jouw code: Onnodige of warrige code kan de laadprestaties van je website belemmeren. Een schone en efficiënte code draagt bij aan een snellere LCP.
- Gebruik Browser-caching: Stel browsercaching in om herhaalde bezoekers een snellere ervaring te bieden door statische bronnen op te slaan.
- Implementeer een Content Delivery Network (CDN): Een CDN verspreidt jouw content over meerdere servers wereldwijd, waardoor bezoekers uit verschillende locaties snellere laadtijden ervaren.
Hoe pas je dit toe in de praktijk?
Deze factoren kun je dus in jouw voordeel gebruiken! Het makkelijkste is om te beginnen met het optimaliseren van afbeeldingen. Er zijn genoeg gratis online tools voor om afbeeldingen te comprimeren. Ook is het verstandig om te zorgen dat de afbeeldingen passen bij de context van jouw website.
Ook is het verstandig om te investeren in een betrouwbare hostingprovider om een snelle server response te verzekeren. Bij mijn.host zijn wij constant bezig met het verbeteren van onze prestaties en doen we er alles aan om klanttevredenheid te verzekeren!
Daarbij wordt het ook aangeraden om regelmatig de efficiëntie van je code te verbeteren door onnodige elementen te verwijderen en gestructureerde, geoptimaliseerde code te behouden. Door aandacht te besteden aan deze details, geef je jouw LCP een boost, wat zich vertaalt naar een betere gebruikerservaring en tevreden bezoekers die moeiteloos door je site navigeren.
Een stapje verder met LCP-optimalisatie
Als je nog iets verder wilt gaan met het optimaliseren van jouw LCP-prestaties, dan kun je je ook nog focussen op het implementeren van browsercaching en een Content Delivery Network.
Om browser caching op je website toe te passen, voeg je eenvoudig een stukje code toe aan het configuratiebestand van je server. Hiermee instrueer je browsers om statische bronnen zoals afbeeldingen en CSS voor een bepaalde periode op te slaan. Dit vermindert de laadtijd voor herhaalde bezoekers, maar het kan nog wel zo zijn dat de eerste keer dat iemand jouw website bezoekt deze afbeeldingen wat langer nodig hebben om te laden.
Voor een Content Delivery Network moet je je aanmelden bij een CDN-service, zoals bijvoorbeeld Cloudflare of Akamai. Volg de instructies van de provider om je website te koppelen aan hun netwerk, of doe dit in het dashboard van mijn.host.
Een CDN verspreidt automatisch je content over verschillende servers wereldwijd, waardoor bezoekers altijd data ontvangen vanaf de dichtstbijzijnde server. Dit vermindert de fysieke afstand tussen de gebruiker en de server, wat natuurlijk weer resulteert in snellere laadtijden.
Zowel browsercaching als een CDN zijn toegankelijke strategieën die zonder diepgaande technische kennis kunnen worden geïmplementeerd.
LCP en jouw SEO prestaties
In zoekmachineoptimalisatie (SEO) is de snelheid waarmee een website laadt van essentieel belang. Belangrijke zoekmachines, zoals Google, waarderen websites met snelle laadtijden. LCP is hierbij een directe indicator.
Een verbeterde LCP gaat Google niet onopgemerkt voorbij en vertaalt zich naar een hogere positie in zoekmachine-ranglijsten, wat op zijn beurt weer resulteert in meer zichtbaarheid en bezoekers. Zoals eerder vermeld geeft google pas een positieve LCP score af wanneer het grootste element op jouw website in minder dan 2,5 seconden laadt; iedere milliseconde telt hier mee dus!
💡Meer weten over de scores en methodologie achter LCP, check dan zeker even deze URL: Defining the Core Web Vitals metrics thresholds.
Voor nauwkeurige LCP-optimalisatie is het essentieel om gebruik te maken van monitoring tools. Tools zoals PageSpeed Insights van Google, bieden inzicht in je huidige LCP-prestaties en geven zelfs specifieke verbeteringen. Door regelmatig te monitoren, kun je de impact van wijzigingen meten en de laadtijd van je grootste content verder verfijnen.
Blijf de LCP van je site dus volgen en maak gebruik van beschikbare tools om continu te streven naar een nog betere gebruikerservaring. Een goede LCP draagt bij aan een positieve SEO-impact, waardoor jouw online aanwezigheid wordt versterkt en meer potentiële bezoekers worden aangetrokken. Het kan dus nooit kwaad om regelmatig even te kijken waar je wat laadtijd af kan schaven op jouw website!

LCP is meer dan slechts een technische term; het is een groot onderdeel van het tevreden stellen van jouw gebruikers en het creëren van een succesvolle online aanwezigheid. Door de factoren die je LCP beïnvloeden te begrijpen en praktische stappen te ondernemen voor optimalisatie, leg je een solide basis voor een website die niet alleen snel laadt maar ook indruk maakt.
Investeren in LCP-optimalisatie is investeren in het succes van jouw online onderneming. Van de eerste klik tot het laden van de laatste pixel; het begrijpen en optimaliseren van je LCP is essentieel voor het behouden van de aandacht van je bezoekers.
Of je nou op zoek bent naar razendsnelle hosting, WordPress Hosting, een VPS of enkel een domeinnaam, bij mijn.host kun je voor al jouw online benodigdheden terecht en wij helpen jou graag op weg!
Hosting bestellen?
Kies voor de snelheid, gebruiksgemak en service van mijn.host.




Geef een reactie