Met de digitalisering die met de dag toeneemt, ontkom je eigenlijk niet meer aan bepaalde terminologie. Het nieuws staat er vol mee en de kans is groot dat er ook in jouw eigen sociale cirkel verschillende mensen zitten die werken in de IT-sector of er graag mee bezig zijn. Het wordt dan ook met de dag belangrijker dat je wel een klein beetje verstand hebt van deze technische zaken om nog mee te komen in een gesprek.
Dit wil niet zeggen dat je van A tot Z moet weten hoe het werkt en waarom, maar een algemeen begrip van bepaalde termen kan zeker van pas komen. Vandaag gaan wij dat algemene begrip creëren rondom de term HTML.
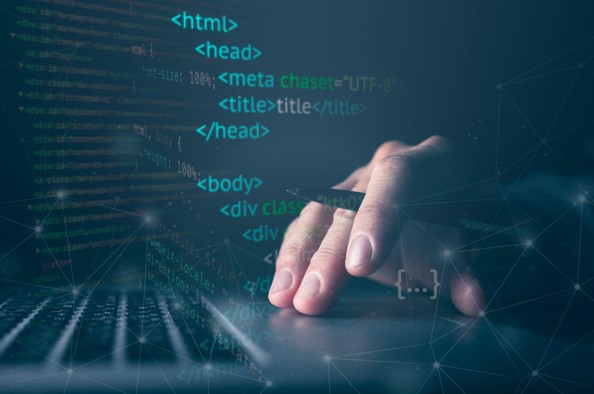
Wat is HTML precies?
HTML is een afkorting voor HyperText Markup Language en is de meest gebruikte opmaaktaal voor webpagina’s. Simpel gezegd bepaalt HTML de structuur van jouw webpagina.
De Basis van programmeren
Voor velen is HTML ook de eerste opmaaktaal die ze leren en wordt dus ook regelmatig gezien als de ‘basis’ voor programmeren. Toch wordt HTML niet gezien als een programmeertaal gezien het feit dat het geen dynamische functionaliteit kan creëren.
Nou kun je natuurlijk niet met enkel HTML een volledige website bouwen. Als je een website als een geheel lichaam beschouwt, kun je HTML zien als het ‘skelet’ van deze website. Dit houdt in dat het gigantisch belangrijk is voor de functionaliteit, maar dat het qua opmaak nog veel te wensen overlaat in het gehele proces; hiervoor zijn weer andere programmeertalen zoals bijvoorbeeld CSS nodig.

Zo werkt HTML
HTML functioneert door middel van HTML-tags: codes die worden toegevoegd om de weergave van de ‘normale’ tekst te bepalen. Deze codes kun je herkennen aan de haakjes (< en >) waar ze tussen staan.
De tags die tussen deze haakjes staan geven informatie aan de browser over hoe ze de informatie die hieraan gekoppeld is moeten weergeven. Zo kan er in de tag bijvoorbeeld staan of het een H1 of H3 titel moet zijn, of hiermee kun je kleuren, afbeeldingen en links toevoegen.
In principe is HTML de perfecte taal om je site vorm te geven, om het vervolgens helemaal op te maken met behulp van andere talen zoals Java en CSS. Met enkel HTML kun je al wel een functionerende website of webpagina creëren, maar deze zal erg beperkt zijn en niet fantastisch ogen.
Is HTML moeilijk om te leren?
Kort gezegd: nee. HTML is geen gigantisch complexe programmeertaal en is relatief eenvoudig aan te leren; het is alleen wel veel stof om op te nemen als je er 100% bekwaam in wilt worden. Dit betekent dus dat je wel even een studeersessie van een paar uurtjes mag inplannen om hier begrip voor te kweken.
Waar kan ik HTML leren?
Ondertussen zijn er veel websites die zowel gratis als betaalde cursussen aanbieden om HTML en eventueel andere opmaak- en programmeertalen te leren aan geïnteresseerden.
Ons advies is dan ook om niet gelijk een dure cursus aan te schaffen voor HTML, gezien het feit dat er websites zijn als W3schools en Codecademy die een goed curriculum aanbieden zonder er kosten tegenover te zetten.
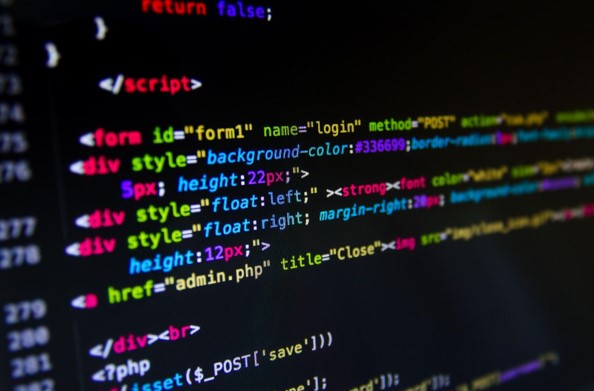
De structuur van HTML
Wanneer je een keer in de HTML-code van een website kijkt zie je al gauw een heleboel haakjes en korte termen (tags). Dit lijkt in eerste oogopslag een warrige boel, maar niets is minder waar.
Wanneer je goed kijkt naar wat voor termen er tussen die haakjes staan, wordt de code al een stuk duidelijker. Allereerst is het handig om te weten dat je altijd een open en een sluit-tag hebt. De sluittag is te herkennen aan de ‘/’ die erin staat.
HTML tags
Zo begint het bijvoorbeeld bij <HEAD> en </HEAD>. Dit is kort voor Header; ofwel het bovenste stuk van de site. Alles wat tussen deze twee tags staat zal dus in de header van de website komen. Hetzelfde geldt voor <BODY> en </BODY>; alles wat hier tussen gezet wordt, komt in de ‘body’ van de website; ofwel de pagina zelf.
Toch zijn niet alle tags zo vanzelfsprekend en is het bij de meeste wel nodig om even goed ervoor te gaan zitten om ze te bestuderen en te leren. Een klein overzicht met meer belangrijke HTML-tags vindt je hieronder!

Wat zijn nog meer belangrijke tags binnen HTML?
Zelfs wanneer je geen programmeur of websitebouwer bent kan het nog weleens voorkomen dat je tóch even snel wat wilt veranderen in een website.
Als je al een beetje weet waar welke informatie kan staan binnen de HTML code, kun je binnen een handomdraai en zonder teveel moeite gauw simpele aanpassingen maken aan de pagina zonder dat je daar iemand voor hoeft in te huren. Een paar tags om naar uit te kijken zodat je weet wat wat doet precies zijn:
- <!DOCTYPE html> – Deze tag staat bovenaan het bestand en definieert dat dit document een HTML-document is.
- <html> – Het hoofdelement van een HTML-pagina dat alle andere elementen in de HTML-pagina omvat.
- <head> – Bevat informatie over de pagina, zoals de titel en metadata.
- <title> – Specificeert een titel voor de HTML-pagina die wordt weergegeven in de titelbalk van de browser.
- <body> – Deze tag definieert de hoofdinhoud van de pagina en is een container voor alle zichtbare inhoud, zoals koppen, alinea’s, lijsten, enz.
- <h1> – Geeft aan wat voor een kop het is. Dit kan dus ook h2 of h3 zijn.
- <p> – Definieert een alinea in het HTML-document.
- <br> – Deze tag geeft een regel-onderbreking aan; ofwel een ‘enter’.
Waarom is het handig om HTML te leren?
Tot op de dag van vandaag is HTML nog steeds een van de meest relevante vaardigheden om te beheersen. HTML wordt namelijk nog steeds gebruikt als ‘ruggengraat’ van websites en het beheersen van deze taal zorgt ook voor een goed algemeen begrip voor andere vormen van programmeren en coderen.
Zo is het al een stuk makkelijker om de overstap te maken naar JavaScript en CSS als je al een goede fundering hebt weten te leggen binnen HTML.
Is HTML ook interessant voor niet-programmeurs?
Jazeker! Je zult het waarschijnlijk niet dagelijks nodig hebben, maar mocht je ooit dus een kleine aanpassing willen doen op een webpagina, kan dit je gigantisch veel tijd (en geld) schelen.
De meeste aanpassingen die je op een webpagina wilt doorvoeren zijn namelijk niet zo complex, maar als je niets weet van HTML dan weet je ook niet waar je het zoeken moet. Met een beetje kennis over de taal kun je vaak al het probleem of het relevante stuk tekst vinden om vervolgens aan te passen zonder te veel moeite.

Wat zijn de meest populaire programmeertalen in Nederland op dit moment?
Zoals eerder al vermeld is HTML dus geen programmeertaal maar een opmaaktaal. Toch is HTML nog steeds heel belangrijk binnen de wereld van web development. Hoewel deze taal dus wel heel belangrijk is, staat hij niet geheel op zichzelf en is er, om een fatsoenlijke webpagina te maken, hulp nodig van andere programmeertalen.
Op dit moment zijn de meest gebruikte, en dus de meest populaire, programmeertalen de volgende:
- Python
- Java
- JavaScript
Wellicht dat je de namen van in ieder geval een van de drie al weleens voorbij hebt zien komen; ze worden vandaag de dag zelfs vaak besproken in de informaticalessen op de middelbare scholen.
Alle drie deze talen dienen weer hun eigen specifieke doel, maar zijn helemaal verschillend qua opbouw van de taal zelf. Dit artikel gaan we niet volledig de diepte in duiken op het gebied van deze talen, maar houden we de focus op HTML.
Heb ik HTML altijd nodig om een website te bouwen?
Dit is natuurlijk afhankelijk van wat je precies wilt doen. Als je simpelweg een website online wilt hebben, zijn er met de dag meer en meer mogelijkheden om zonder enige kennis van code een mooie, functionerende website te creëren.
Hiervoor zou je programma’s als WordPress, Squarespace of bijvoorbeeld Wix kunnen gebruiken! Deze programma’s hebben hun focus gelegd op het vereenvoudigen van het bouwen van websites, zodat iedereen er mee overweg kan.
Op maat gemaakte website
Als je daadwerkelijk een op maat gebouwde website wilt hebben met allerlei verschillende opties, widgets en extra’s erop en eraan, dan is de kans een stuk groter dat je toch zelf de code zal moeten schrijven; omdat veel van deze ‘drag and drop’ opties, zoals hierboven genoemd, niet voor ieder project de meest gepaste oplossingen al klaar heeft staan.
Toch bieden deze platformen vaak wel de optie om zelf in de code te duiken en het een en ander toe te voegen om de site te verrijken.
Heb je naast HTML nog meer nodig om een website te runnen?
Jazeker, zoals eerder aangegeven is HTML de basis voor een goede website, maar heb je nog een of meerdere talen nodig om er iets bijzonders van te maken. Zelfs buiten het hele codeer-verhaal om heb je nog meer nodig om je website draaiende te houden.
Wat heb ik nog meer nodig voor mijn website?
Uiteraard begint het allemaal bij een domeinnaam. Mensen moeten weten naar welk adres ze moeten gaan om op jouw website uit te komen. Als je er nog geen hebt is het handig deze eerst te registreren. Naast je domeinnaam heb je natuurlijk ook een beetje serverruimte nodig om je website op te hosten. Hiervoor kun je hosting afnemen bij ons. Als je je website via WordPress gaat bouwen hebben we ook specifieke WordPress Hosting voor je!
E-mail met jouw domeinnaam
Als je eenmaal jouw eigen domeinnaam hebt, kun je er ook voor kiezen om gelijk jouw e-mail hieraan te koppelen. Dit zou er dan uit komen te zien als Info@jouwdomein.nl. Veel bedrijven kiezen hiervoor omdat het een professionelere uitstraling heeft dan bijvoorbeeld een Info@gmail.com adres.

Een website met SSL certificaat
Dit is een detail wat veel mensen nog weleens over het hoofd willen zien. Vooral voor websites die gegevens moeten verwerken is dit van cruciaal belang, en tevens verplicht.
Een SSL certificaat zorgt ervoor dat jij zo’n groen slotje boven in de URL balk krijgt. Dit betekent dat jouw website voorzien is van fatsoenlijke encryptie en veilig genoeg is om persoonsgegevens te verwerken. Dit is ook al verplicht als je slechts een contactformulier op je website hebt!
Zoals je ziet zijn er genoeg redenen om je wel een klein beetje te verdiepen in de wereld van HTML. Het biedt gigantisch veel mogelijkheden en daarbij is het überhaupt een interessante topic binnen de online wereld. De mogelijkheden met HTML, vooral in combinatie met andere talen, zijn eindeloos!
Mocht je verdere vragen hebben over wat wij voor jou en jouw online aanwezigheid kunnen betekenen, kun je altijd contact met ons opnemen, onze klantenservice staat altijd paraat! Ook geven wij graag op maat gemaakt advies met welke van onze producten de beste oplossing voor jouw idee is. Of je nou je domeinnaam wilt verhuizen, registreren of een Virtual Private Server (VPS) wilt voor jouw bedrijf, wij kunnen het voor je realiseren!
Hosting bestellen?
Kies voor de snelheid, gebruiksgemak en service van mijn.host.




Geef een reactie