Python applicatie draaien op je hostingpakket
Bij ieder pakket bij mijn.host heb je de mogelijkheid om een Python-applicatie te laten draaien. Voordat je applicatie kunt deployen zal je een aantal stappen moeten doorlopen, welke stappen dat zijn dat leggen we je in dit kennisbankartikel uit.
Wat is belangrijk om te weten?
- Voer deze stappen alleen uit als er geen belangrijke websites op je hosting draaien. Door het volgen van dit kennisbankartikel ga je direct een Python applicatie in productie opleveren waardoor er een kans is dat je de huidige website beschadigt.
- Het is aan te raden om eerst een staging of dev omgeving aan te maken en niet meteen in productie te gaan.
- Wacht nog met het invoeren van gevoelige data in de testapplicatie totdat je weet hoe de beveiliging van Django werkt.
De applicatie aanmaken
Ga naar DirectAdmin, hoe je daar komt lees je in dit artikel: https://mijn.host/kb/hoe-log-ik-in-op-directadmin/
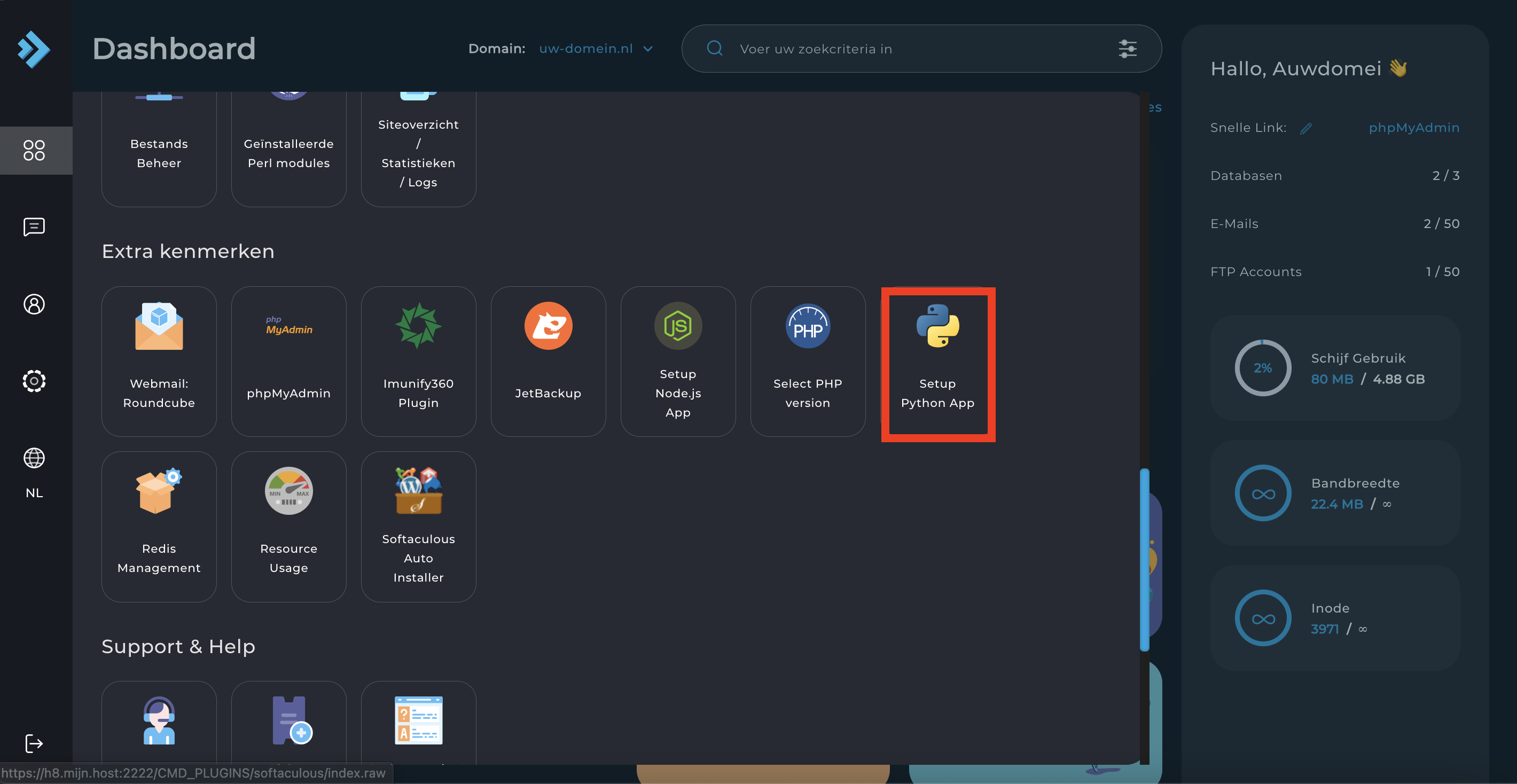
Zodra je bent ingelogd op DirectAdmin, zoek je links in de balk Extra Kenmerken en dan Setup Python App.

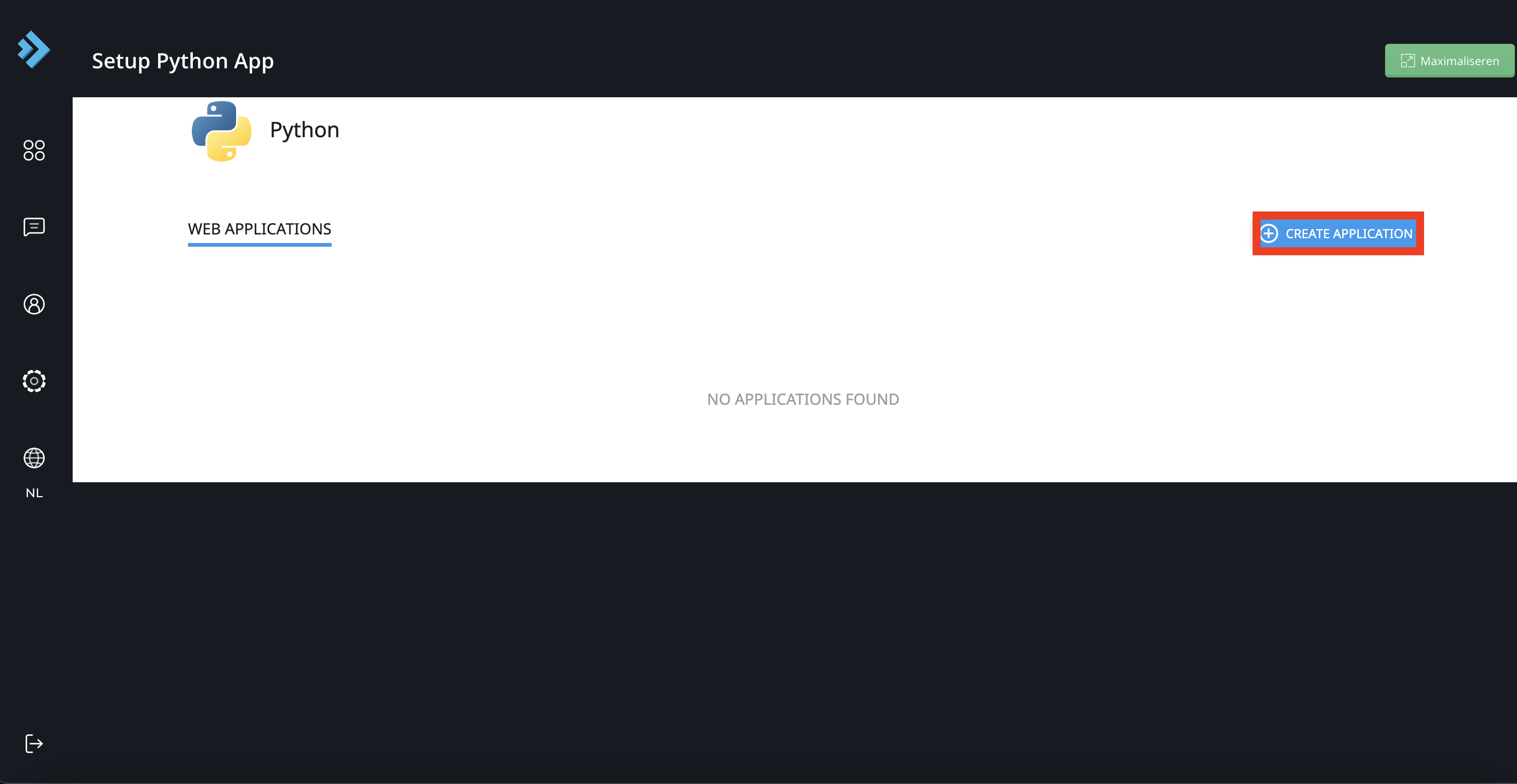
Klik vervolgens op Create Application om je applicatie te maken.

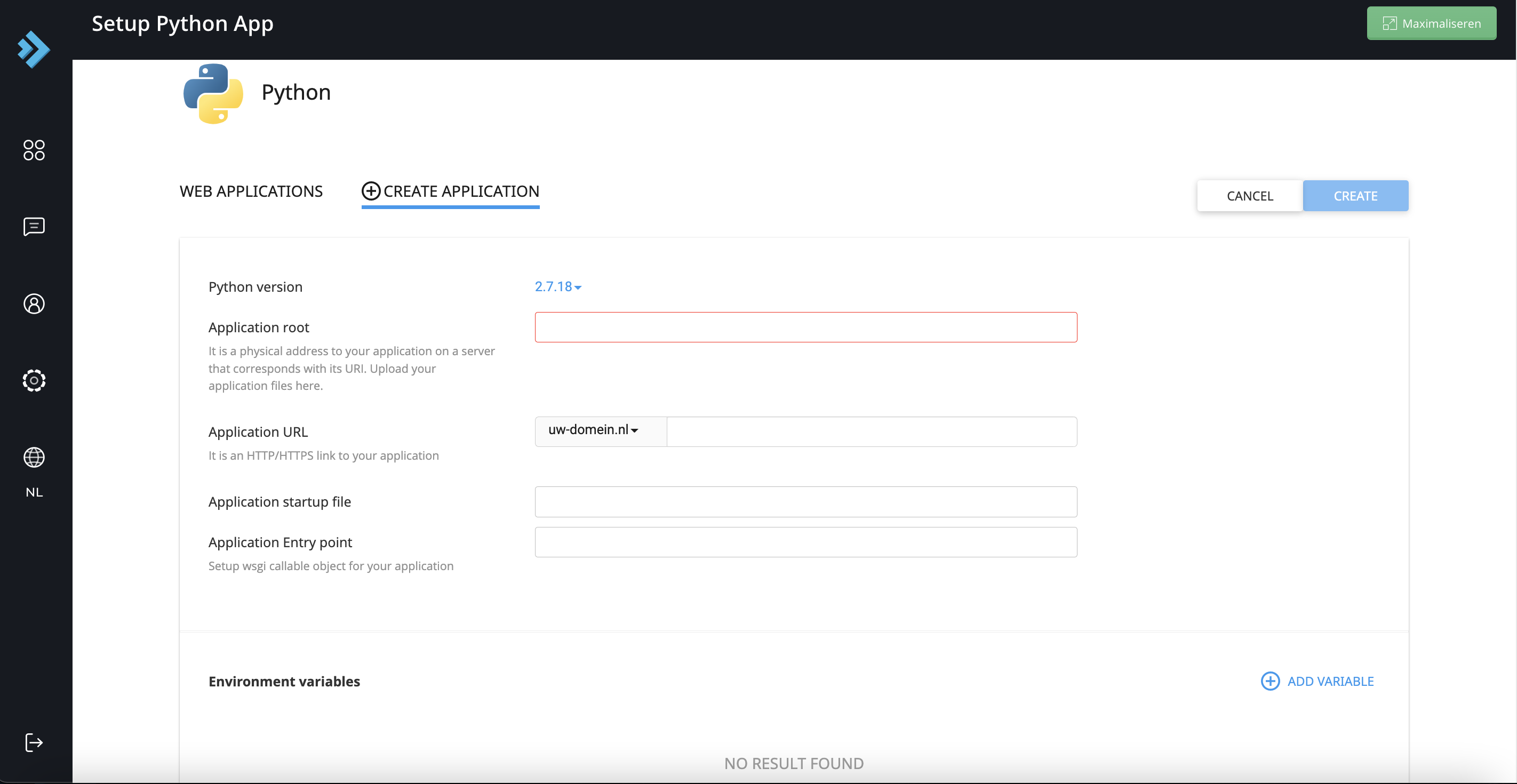
Je komt nu in het volgende scherm:

Hier zijn een aantal belangrijke velden die je moet invullen:
Python version: De versie van Python waar je mee werkt. Het is aan te raden om versie 3.9 of 3.10 te gebruiken.
Application root: Dit is de map waarin je de applicatie in maakt, je kan het zien als de public_html map in web development termen. Let op dat je geen submap installeert om problemen met de pip installer te voorkomen.
Application URL: De standaard URL van je applicatie, je kan bijvoorbeeld je-domein.nl/applicatie of leeg laten voor alleen je-domein.nl.
Application startup file: Dit is de map waar je applicatie wordt opgehaald door de server. Je kan het leeg laten bij de eerste keer opstarten.
Application entry point: Dit is de plek waar je linkt naar je wsgi.py bestand, deze kan je ook leeg laten zodat de default waarde wordt ingevuld.
Aan de slag met je nieuwe Python applicatie.
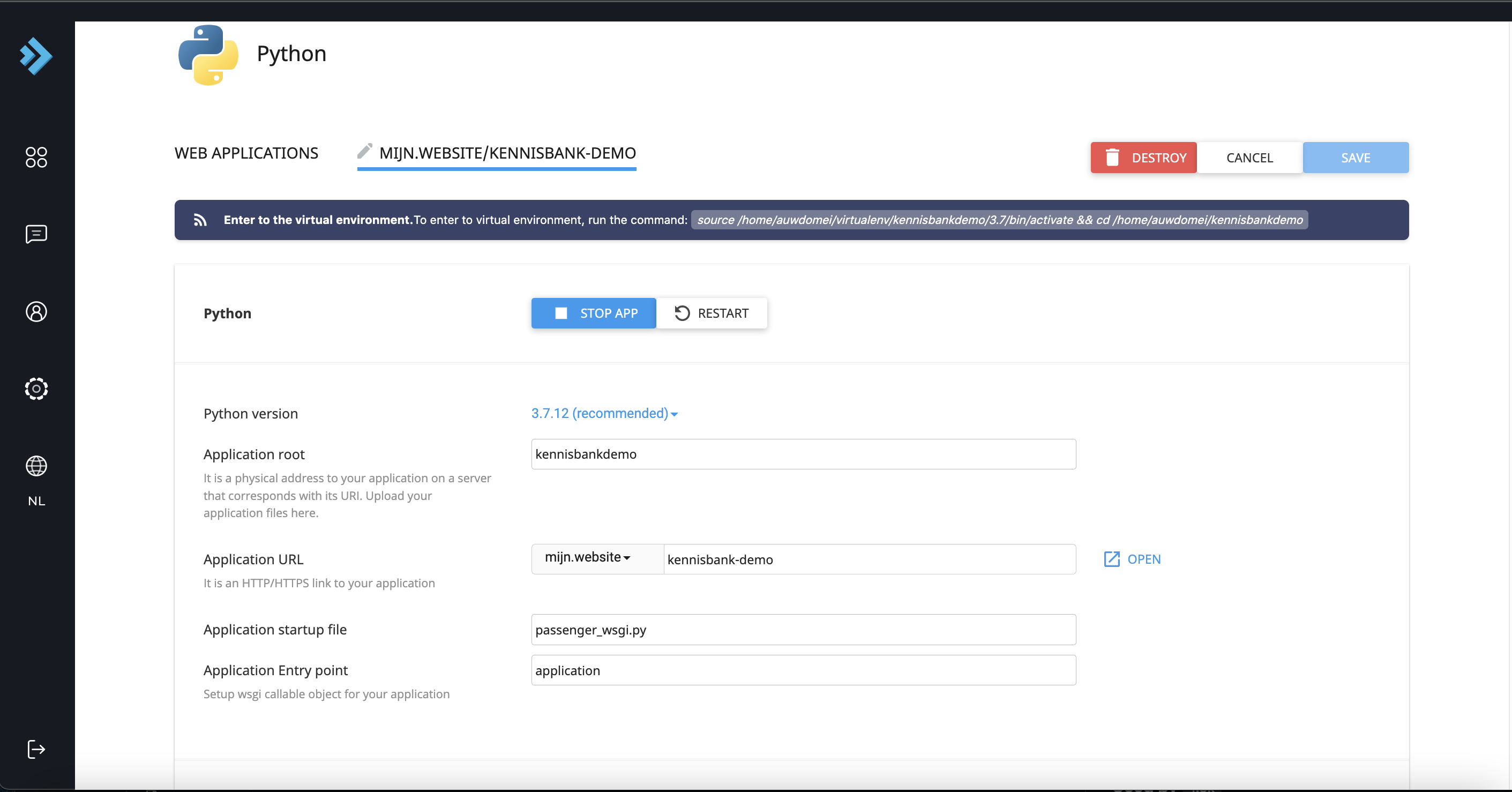
Zodra je de python applicatie hebt aangemaakt kom je in het volgende scherm:

Anders dan bij webdevelopment komt de inhoud van je project niet in de public_html map maar in de kennisbank-demo map zoals we die net hebben opgegeven.
Wat is virtualenv?
Bij mijn.host werk je met een virtualenv (virtual enviroment). Een virtuele "root" omgeving op je eigen hosting pakket. Zo kan je al je pip-pakketten en python versies gescheiden houden mocht je meerdere applicaties willen runnen. Kortgezegd zorgt het ervoor dat de software en modules niet met elkaar conflicten maar netjes bij de applicatie blijven waar ze horen.
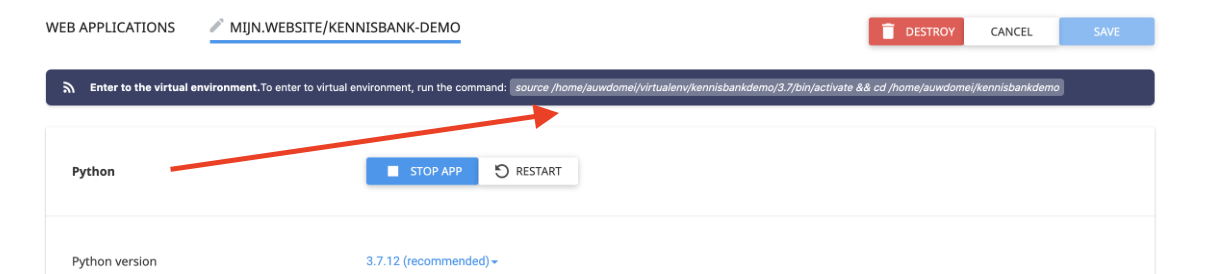
Virtualenv kan je activeren door de volgende commands via SSH hebt ingevoerd:
Zie afbeelding waar je je source link vind in je app:

Wij gebruiken nu:
source /home/jegebruikersnaam/virtualenv/kennisbankdemo/3.7/bin/activate && cd /home/jegebruikersnaam/kennisbankdemo
Weet je niet hoe je moet inloggen op SSH? Dan kan je het volgende kennisbank artikel gebruiken: https://mijn.host/kb/verbinden-met-ssh/
Wat is Django en hoe installeer je het?
Om toch een beetje in de webdevelopment sferen te blijven is dit kennsibankartikel gericht op het maken van een webapplicatie. Een van de bekende keuzes die je kan maken is dan de Django library. Django kan je via SSH installeren op je applcatie:
pip install --upgrade pip
pip install django "mysqlclient<2.0.2"
Daarna kan je het Django project aanmaken met het volgende command, let op dat je ook de . meeneemt op het einde:
django-admin startproject begin .
Het config bestand aanpassen naar wens
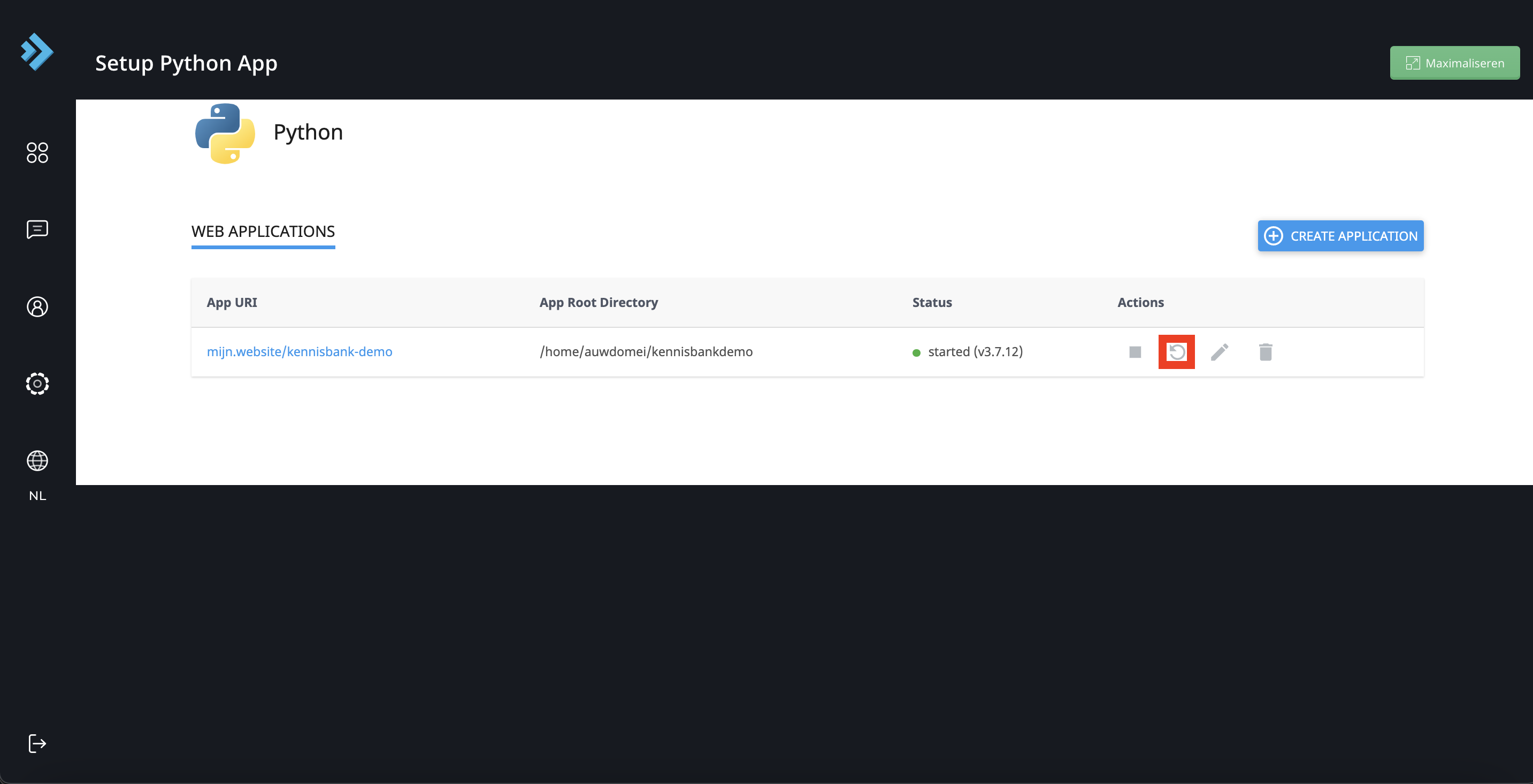
In je configuratie bestand kan je zaken zoals je database credentials aangeven. Dit kan je aanpassen in het settings.py bestand, dit bestand wordt pas actief zodra je de Python applicatie herstart. De applicatie kan je herstarten in het admin panel van je Python applicatie:

Nadat je de Python applicatie hebt herstart kan je je eigen domein toevoegen aan de ALLOWED_HOSTS zodat django deze ook herkent. Vervolgens voeg je de STATIC_ROOT toe, je laat zo aan django weten waar de statische bestanden uit je applicatie moeten worden opgeslagen. Deze wijzigingen dien je te doen in de settings.py:
ALLOWED_HOSTS = ['jouw-domein.nl']
DEBUG = False
STATIC_ROOT = '/home/jegebruikersnaam/domains/jouw-domein.nl/public_html/static'
In hetzelfde bestand geef je ook aan waar Django naartoe kan loggen:
LOGGING = {
'version': 1,
'disable_existing_loggers': False,
'handlers': {
'file': {
'level': 'INFO',
'class': 'logging.FileHandler',
'filename': '/home/jouw-gebruikersnaam/project-naam/django.log',
},
},
'loggers': {
'django': {
'handlers': ['file'],
'level': 'INFO',
'propagate': True,
},
},
}Let op dat je het bestand django.log wel eerst aanmaakt, dit kan je doen in de command line met het volgende command:
touch django.log
Daarna geef je aan welke database er gebruikt wordt:
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'database_naam ',
'USER': 'database_gebruiker ',
'PASSWORD': 'database_wachtwoord',
'HOST': 'localhost',
'PORT': '3306',
}
}Starten met de eerste testpagina
Nu de instellingen zijn doorgenomen is het tijd om te testen of de applicatie werkt. Dit doen we door middel van een hello-world pagina. Start de app als volgt:
python manage.py startapp start
Hierdoor maak je de map ‘start’ aan. In deze map kan je de view aanpassen voor je testpagina. Vervang de inhoud van het volgende code snippet in start/views.py:
from django.http import HttpResponse
def index(request):
return HttpResponse("Hallo mijn.host kennisbank, de testpagina werkt!")
Met het volgende code snippet kan je ervoor zorgen dat ‘start’ kan worden ingeladen in de hoofdapplicatie (demo/urls.py):
from django.contrib import admin
from django.urls import path
from start.views import index
urlpatterns = [
path('', index),
path('admin/', admin.site.urls),
]
Als laatste stap voeg je in de settings.py de wijzigingen in de lijst van INSTALLED_APPS, hier zet je de string* ‘start’ in.
*Een string is een datatype die alleen letters bevat.
De laatste stappen om live te gaan
De code voor de testpagina is nu compleet en je kan bijna live gaan met je test applicatie. Er zijn nog een aantal zaken die goed zijn om uit te voeren. Een van die dingen is de virtualenv die eerder in dit kennisbank artikel is besproken. Gebruik het command om je virtualenv te activeren (zie ook het kopje wat is virtualenv?).
Daarna kan je het manage.py bestand gebruiken om je applicatie klaar te maken voor gebruik:
python manage.py collectstatic
python manage.py migrate
python manage.py createsuperuser
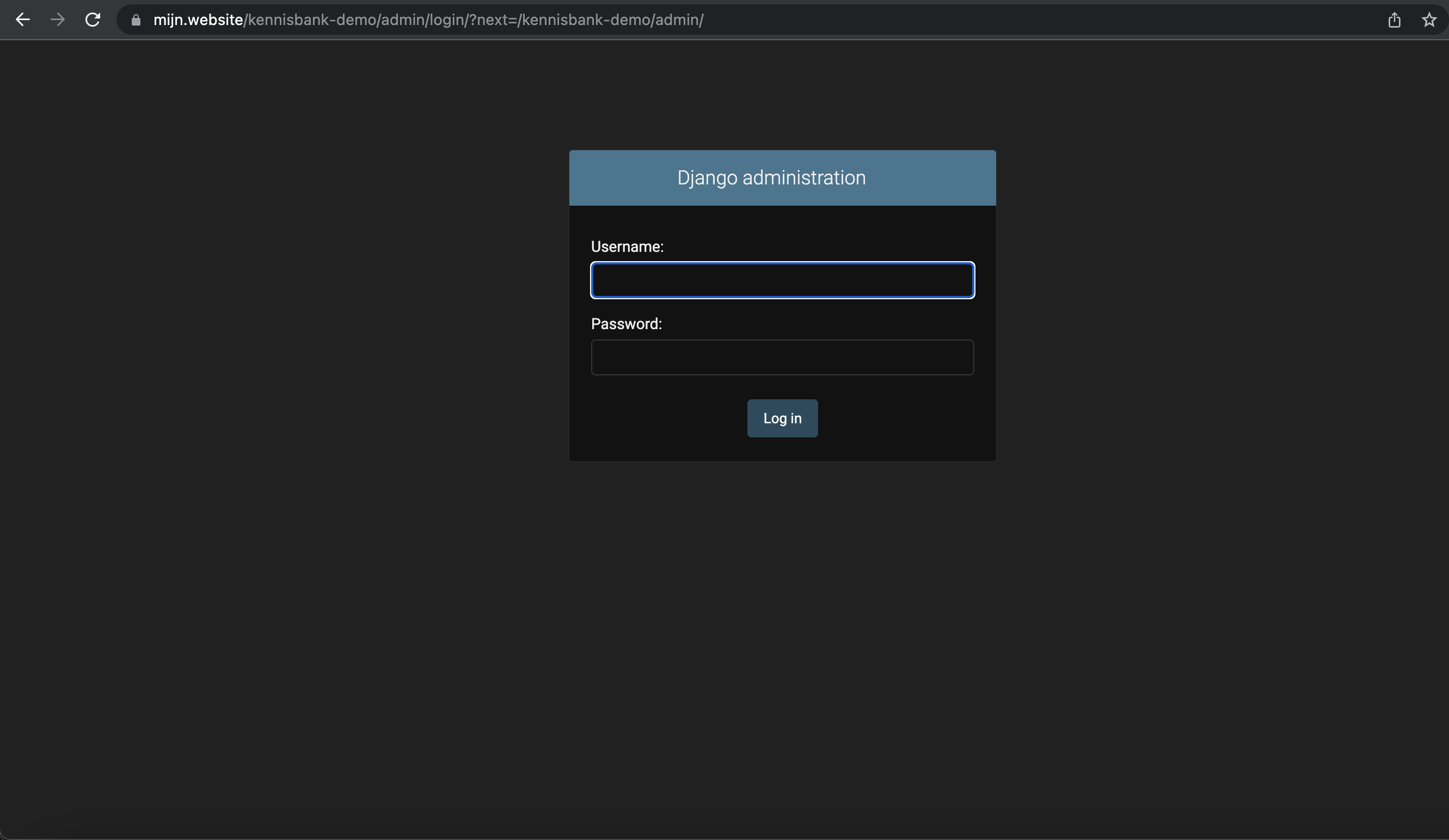
Net zoals bij bijvoorbeeld Wordpress beschikt Django ook over een admin gedeelte:
- Collectstatic: Hiermee zet je de CSS en JavaScript bestanden in de public_html map.
- Migrate: Is de eerste database structuur die de Django admin nodig heeft.
- Createsuperuser: Dit is het account met de meeste rechten ofwel het beheer account genoemd.
De applicatie activeren
Dan is het nu toch eindelijk tijd om de applicatie te activeren, je hoeft python alleen nog te laten weten waar je de applicatie kan inladen. Ga naar het admin panel in python en wijzig het passenger_wsgi.py naar demo.py. Sla de wijzigingen op en klik op restart om de wijzigingen door te voeren.
Zoals je kan zien is het gelukt om onze testpagina te laten zien:

Een werkende admin gedeelte:

Bekende foutcodes
403 Forbidden: Check of de applicatie actief is en of de juiste wsgi.py staat ingesteld.
404 Not found: Dit betekend dat een bestand of bestanden niet gevonden kunnen worden waardoor de applicatie niet kan laden. Check de instellingen nogmaals die je in het python admin gedeelte hebt opgegeven.
500 Internal Server Error: Kijk in het Django log voor meer informatie.
Can’t acquire lock for app:
Geen styling: Het kan gebeuren dat de Django admin gedeelte er niet uit ziet zoals het hoort. Check of de static map in de public_html map gevuld is met bestanden. Mocht dit niet het geval zijn, check dan de STATIC_ROOT instelling en of de STATIC_URL verwijst naar de juiste static map en gebruik het volgende command:
python manage.py collectstatic